Ecossistema Educacional
Como redesenhei dois websites para captar mais alunos em Goiás
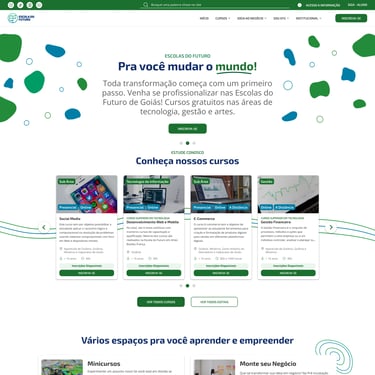
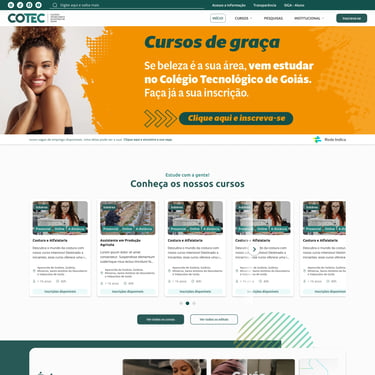
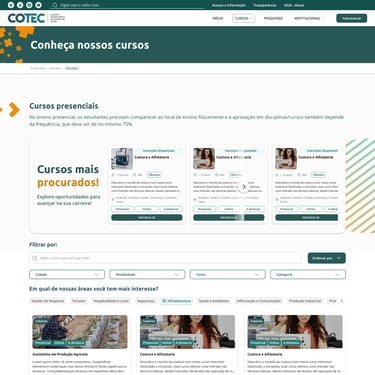
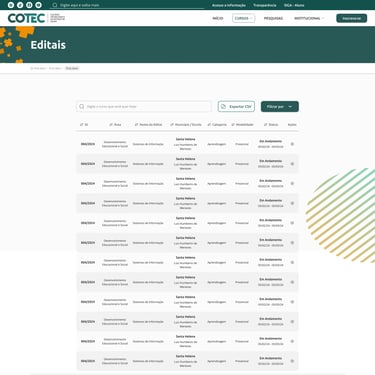
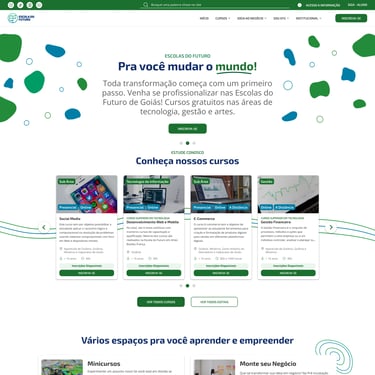
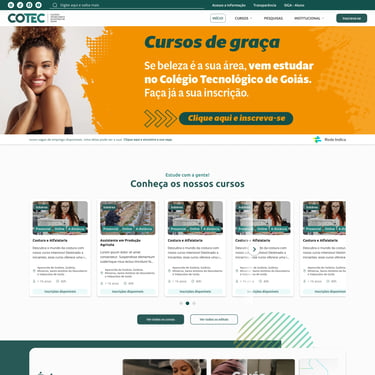
Desenvolvi dois websites responsivos integrados ao Sistema de Gestão de Cursos (SGC), focados em democratizar o acesso a cursos tecnológicos para a população vulnerável de Goiás. O projeto visou melhorar a experiência do usuário, reduzir etapas no processo de inscrição e promover transformação social por meio da educação, emprego e renda












1. Visão Geral
Problema
Objetivos
Resultados
Experiência de inscrição travada e desalinhada com a marca resultava em baixa conversão, erros frequentes e sobrecarga operacional.
Reestruturar a jornada digital com foco em navegação intuitiva, mobile de excelência e identidade visual coerente.
Redução de 50% nas etapas do formulário de inscrição, de 12 para 6 etapas.
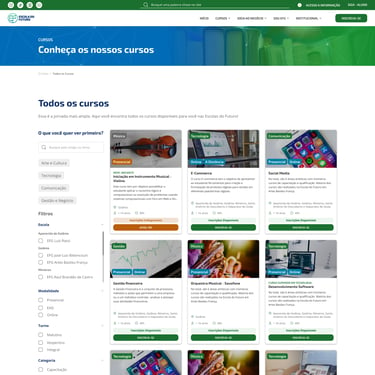
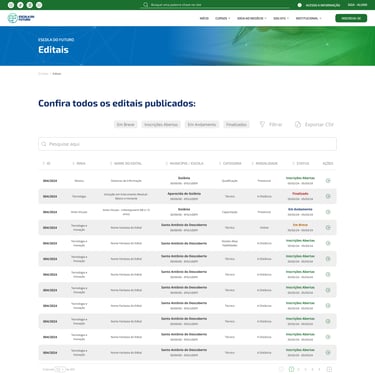
Redução de 33% na quantidade de cliques até as páginas de cursos e editais.
Formulário otimizado com boas práticas de UX, prevenindo erros e orientando o usuário etapa a etapa, validado em testes com estudantes reais.
Experiência mobile aprimorada, com navegação mais fluida e acessível.
Visual atualizado, com identidade forte e competitiva em relação a sites da iniciativa privada.
2. Processo
2.1. Pesquisas e Análises
2.2. Criação
2.3. Fechamento
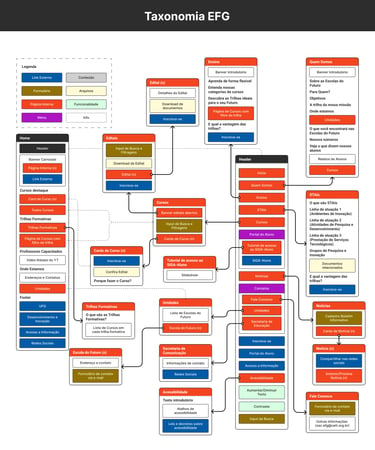
Mapa de Navegação e Conteúdo Atual
O pontapé inicial do projeto foi compreender o website e a marca como um todo. Foi construído um mapa com todas as páginas e seus respectivos conteúdos que existiam na versão atual do site. Possibilitando assim uma visão mais holistica do projeto que se encaminharia pela frente.


2.1. Pesquisas e Análises
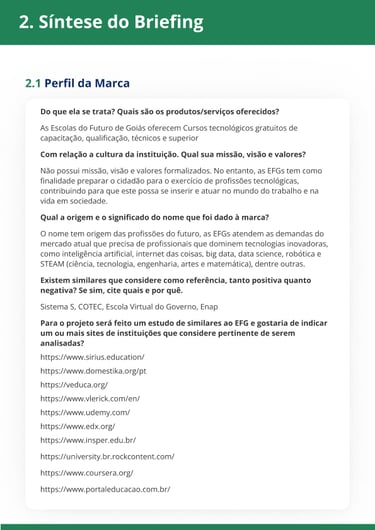
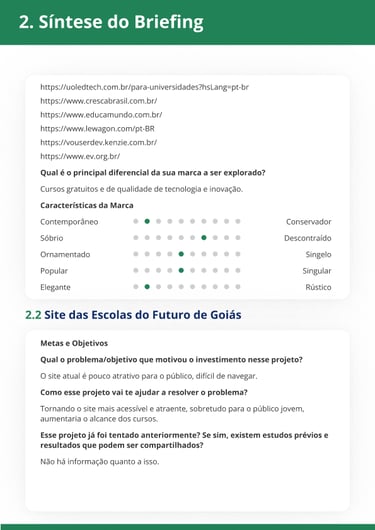
Foi aplicado um questionário à SECTI, principal stakeholder do projeto, com o objetivo de entender o posicionamento da marca e a visão esperada para o novo website. As respostas foram analisadas e organizadas em um relatório síntese, posteriormente validado com o próprio órgão.
Kickoff






Benchmarking
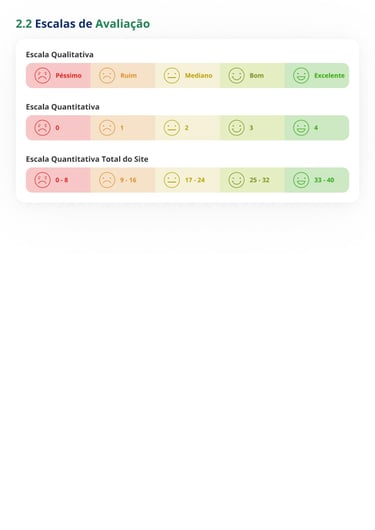
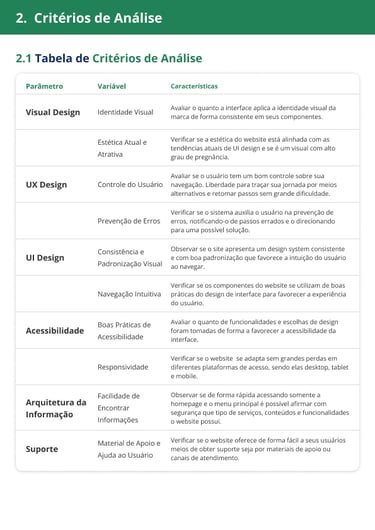
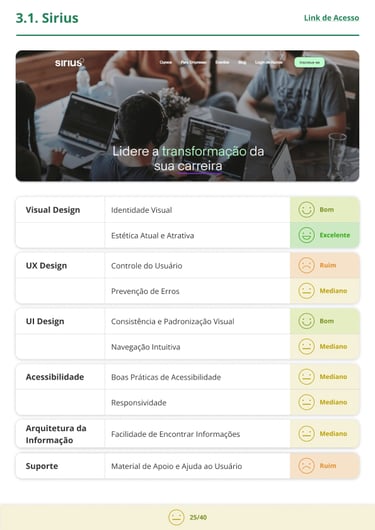
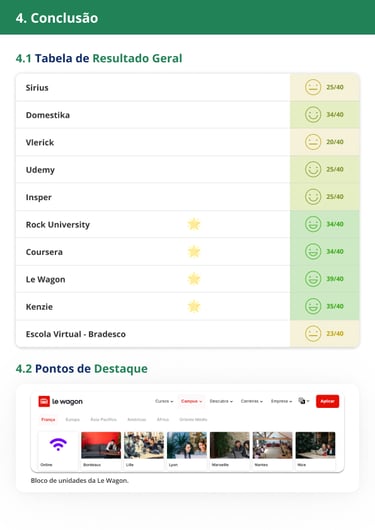
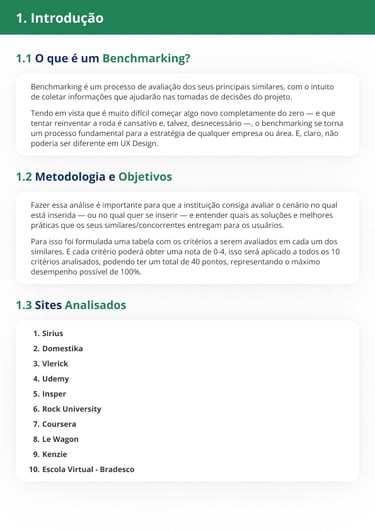
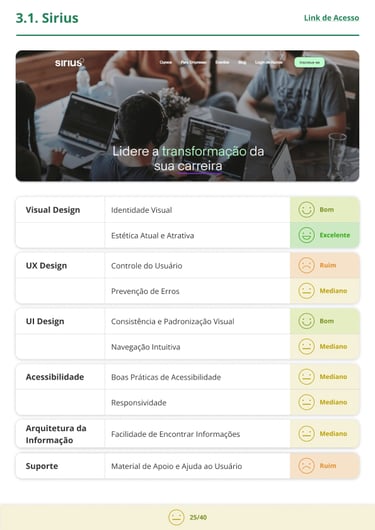
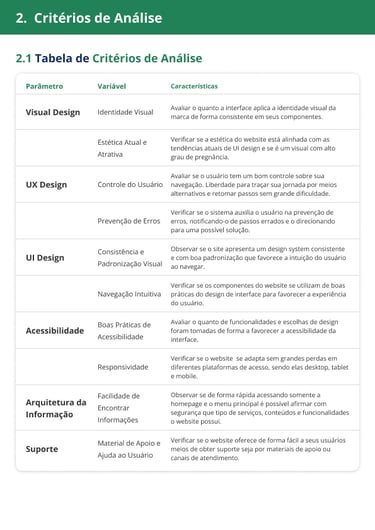
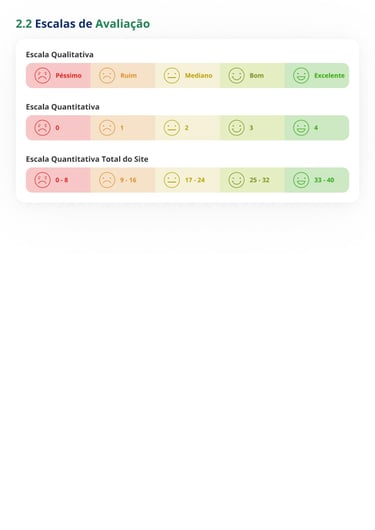
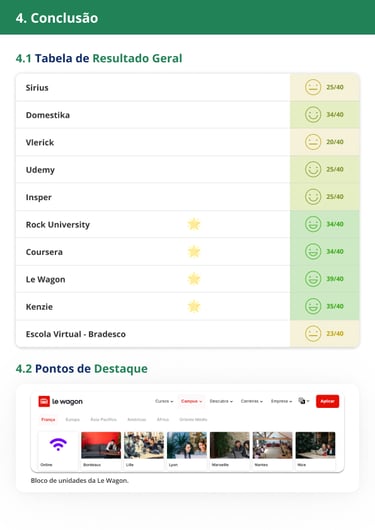
Com base nas respostas do briefing, foi realizado um benchmarking de 10 sites do setor de educação em tecnologia, artes e ensino online. A análise considerou critérios como visual design, UX/UI, acessibilidade, arquitetura da informação e suporte. Os resultados estão disponíveis ao lado.












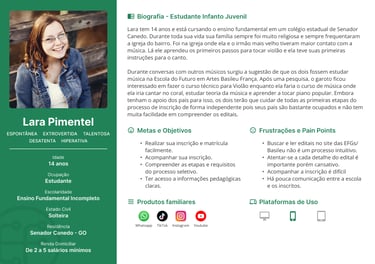
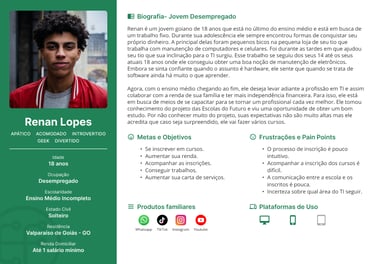
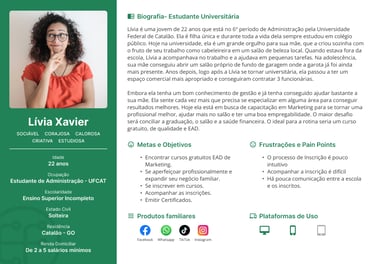
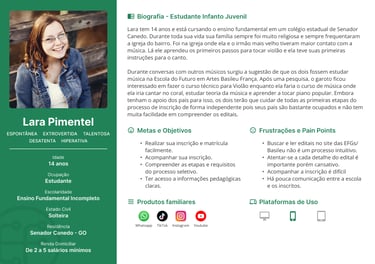
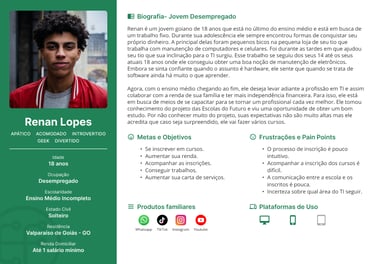
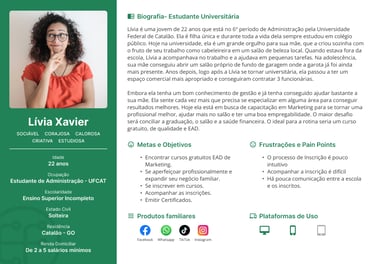
Personas
Foram definidas 5 personas após alinhamentos com os stakeholders, representando os perfis diversos do público das Escolas do Futuro de Goiás.








Com base nos objetivos e contextos das personas, mapeei jornadas para 3 delas: 2 com desfechos negativos por falhas no sistema e 1 bem-sucedida devido ao alto engajamento do usuário. O estudo evidenciou a necessidade de um plano de comunicação mais consistente, gerando ações no departamento responsável.
Jornada do Usuário


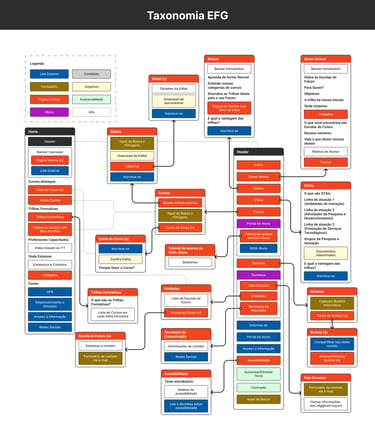
Mapa de Navegação e Conteúdo Novo
Como entrega final dessa etapa macro de análise e pesquisa, dei início ao mapa do site do que seria uma experiência do usuário ideal, tomando como base todos os pontos de dor e oportunidades de melhoria em cada uma das etapas.


Apresentação final para SECTI (Secretaria de Estado de Ciência, Tecnologia e Inovação)
Como um rito de fechamento da etapa de pesquisa, eu e demais pares do departamento de comunicação e de projetos seguimos para uma apresentação para a SECTI com fim de obter a validação final do que estávamos propondo de arquitetura da informação para o novo website das EFGs. A apresentação que fiz pode ser conferida abaixo.
2.2. Criação
Wireframes
Com o objetivo de ter uma breve visão em tela da arquitetura da informação. Foram feitos alguns wireframes para ter uma ideia geral principalmente da home, sendo esse material validado apenas internamente.
Layout e Protótipos
Partindo dos wireframes, dei início ao layout da homepage que tende ser o coração de um projeto pois é nesse primeiro layout que as principais decisões visuais de estilos são tomadas. Tendo a primeira tela elaborada, ela foi validada internamente sem ressalvas e então parti para as demais. Estruturei a entrega dessas telas em partes para que facilitem o processo de aprovações e o torne mais dinâmico e colaborativo. Ao todo foram 5 partes, cada uma levando em torno de 15 dias.
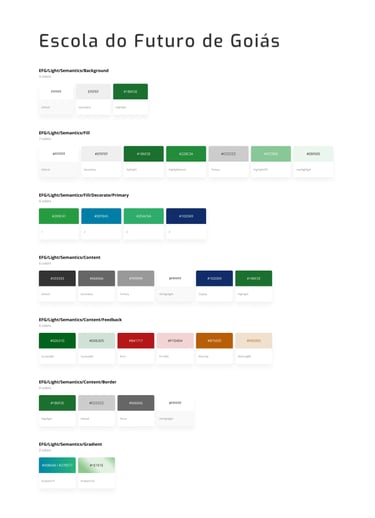
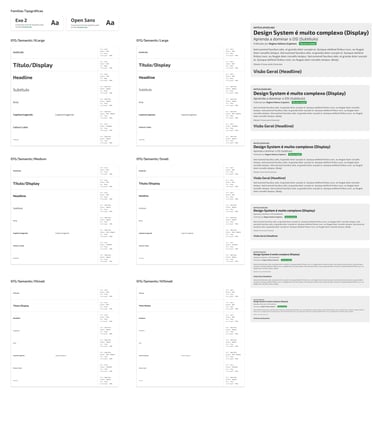
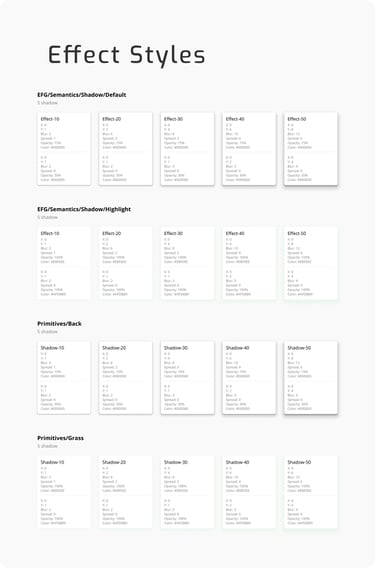
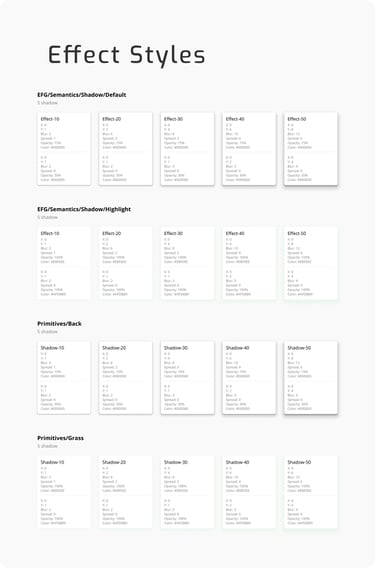
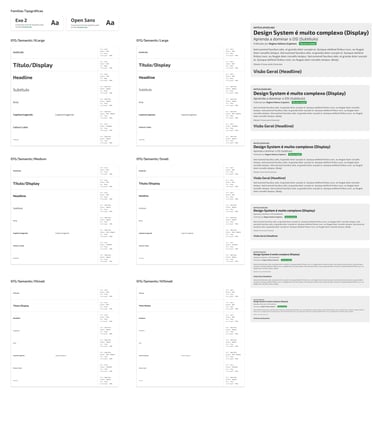
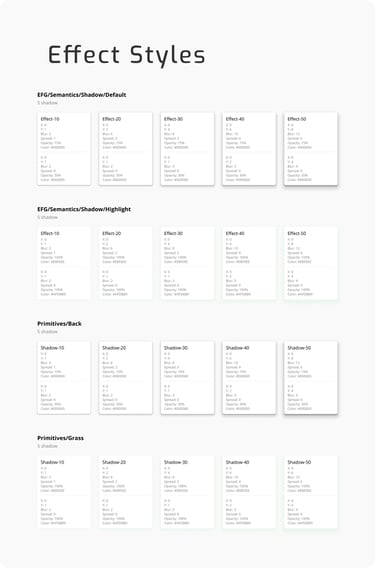
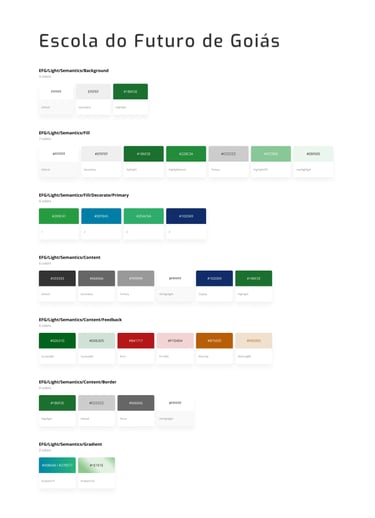
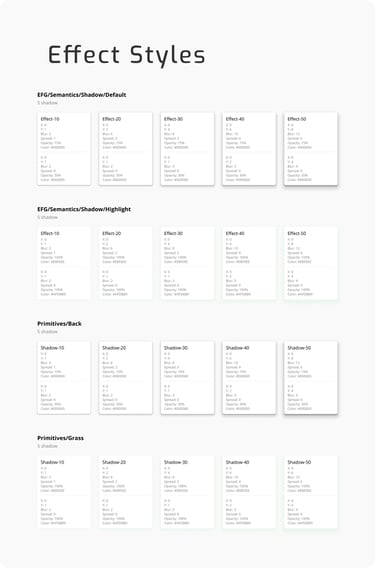
Design System e Guia de Estilo
Em conjunto com o desenvolvimento dos layouts, fui elaborando o Guia de Estilo do site e também o Design System que posteriormente também seria utilizado no Sistema de Gestão de Cursos para as EFGs.
















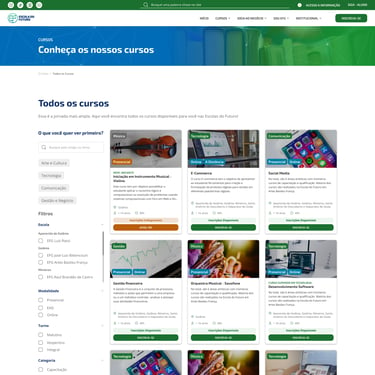
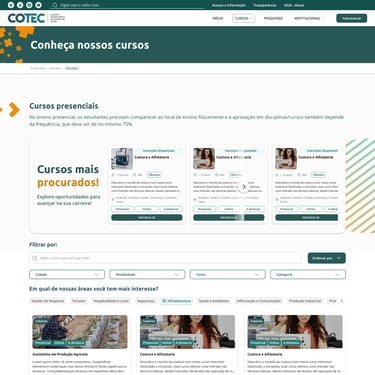
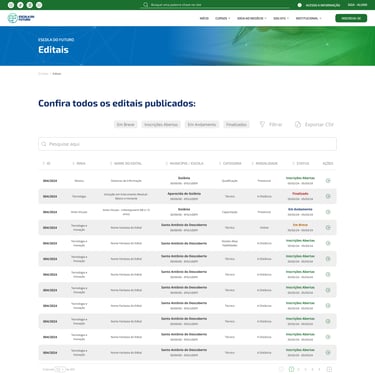
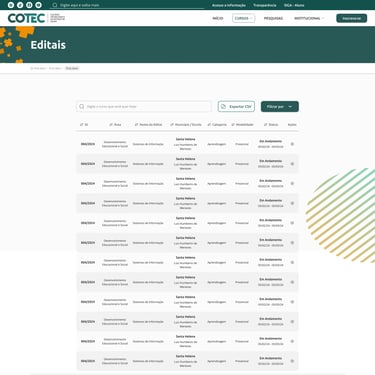
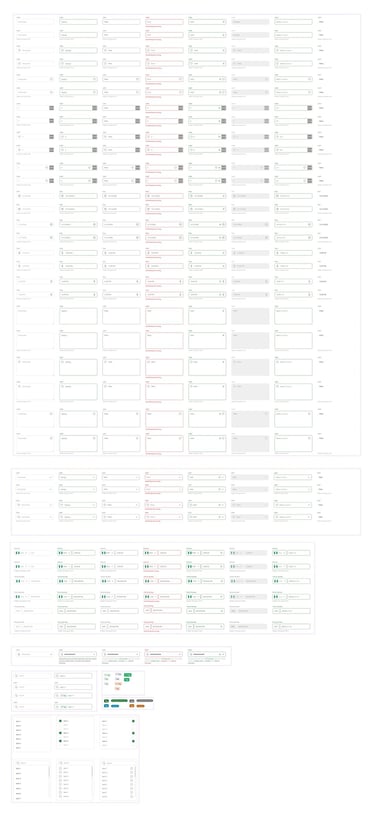
Protótipos Finais
2.3. Fechamento
Handoff
Tendo a aprovação interna e externa (SECTI) o projeto foi encaminhado para a equipe de desenvolvimento via figma.
Suporte ao desenvolvimento
Após o handoff a equipe de design passou a a acompanhar e dar suporte aos desenvolvedores na construção do website tirando dúvidas, fazendo design review e auxiliando em possíveis integrações.
Analytics
Após o fechamento, o time de design se encarregou de auxiliar diretamente o time de comunicação na construção de um analytics eficiente com dados que possibilitarão um acompanhamento e muitos insights futuros.
